Chapter 6: Static Data on the World-Wide Web
6.3 Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) let you assign styles such as font size and typeface, color, borders, margins, etc. to HTML elements, to classes of elements, or to individual elements. They can reproduce traditional typesetting styles but can also do much, much more.
The full specification of CSS 2.1.
Style Definitions
Element Selectors
Class Selectors
ID Selectors
Style Attributes
Cascading Styles
CSS Comments
Positioning
Summary
Further Reading
Exercises
Style Definitions
Your Web browser makes a set of default choices about the way that different HTML elements are styled when a page is opened, and you have some ability to control that using your browser’s preferences. But most Web pages design their own styles using CSS.
CSS statements are usually placed in an HTML <style> element in the <head> element of the document, and include an HTML markup selector followed by a sequence of property: value pairs within braces, e.g.
<head>
<style>
p { color: red; border: solid black; }
</style>
</head>
which gives all <p> elements red text and a solid border that is colored black, like this.
You can also place styles in external files with a statement in the <head> like
<link href="gne.css" type="text/css" rel="stylesheet"></link>
where a link is made to a file of CSS text whose relationship is that of a stylesheet.
In such a file no <style> element is necessary.
Using external stylesheets is generally a good practice once they become a fairly extensive set.
Element Selectors
CSS provides several ways to select the different pieces of your HTML markup for styling. The most general CSS statement is for an element selector, where the property-value pairs are preceded by the name of the element, e.g.
body { background-color: rgb(244, 237, 222); }
which applies the red-green-blue color combination (each on a scale of 0 – 255) to the background of a Web page:
<body>
The Geography of New England
</body>
The Geography of New England
A shorthand for such colors uses the number sign or hash mark # followed by three hexadecimal (base 16) values, which have the digits 0-9 as well as A–F to represent the values 10–15. For the decimal scale 0 – 255, hexadecimal values run from 0 – FF, so this triplet of RGB values can also be written:
body { background-color: #F4EDDE; }
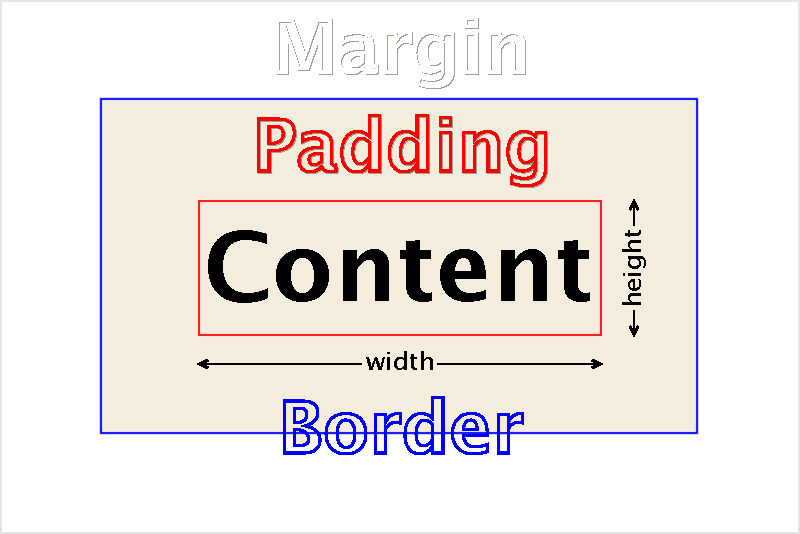
The Element Box Model
Elements generally occupy a rectangular space or box that surrounds their content, such as text and images and other elements.
By default the box is just big enough to surround the content and has no border, i.e. the property border is set to none. But borders can be turned on with different stylings such as solid, dashed, dotted, etc.:
body {
background-color: rgb(244, 237, 222);
border: solid;
}
<body>
The Geography of New England
</body>
The Geography of New England
Space or padding between the border and the content can also be included, and can be specified with different types of lengths as values, for example using pixels here:
body {
background-color: rgb(244, 237, 222);
border: solid;
padding: 10px;
}
<body>
The Geography of New England
</body>
The Geography of New England
The superimposed red dotted line indicates the boundary between the the padding of the <body> and the content area filled with text.
Note that the background color fills both the content box and the padding box, up to the border, which is included in the border box.

Many elements such as headings also have, by default, some space or margin around them, which lies outside their border and is transparent. The CSS box model, shown in the image to the left, also includes the margin box.
For example, the <h1> element has a preceding and trailing margin that clearly separates it from the body’s border, but it has no margin on the left or right side (nor any padding):
<body>
<h1>The Geography of New England</h1>
</body>
The Geography of New England
The content inside the body is now the entire <h1> element, surrounded by 10 pixels of body padding as before. The superimposed blue dashed line indicates the border of the <h1> element, and the area between it and superimposed red dotted line is the margin of the <h1>. To the right and left there is no margin, so the two lines coincide.
One other characteristic of margins to be aware of is that adjacent margins will automatically overlap, so if two paragraphs have bottom and top margins of 9 and 6 pixels, respectively, the space between them will only be 9 pixels.
As seen above, CSS lets you specify the sizes of the padding, border, and margin of the element box. The overall size is controlled by the properties width and height of the content box, as shown in the image above. These values are calculated automatically in most cases, usually being just big enough to surround the content if the element has inline display, or having width=100% if the element has block-level display.
By changing the property box-sizing to a value such as margin-box, an assignment such as width: 100% will make sure the margin appears in the intended area, too.
Text Styling
Elements that can contain text also have a default font assigned to them; for the <h1> above it is a sans-serif font, which is commonly used for headings, though not in the case of Dodge’s Geography of New England.
A particular font or font family can be specified for the <body> element, and this will be inherited by descendant elements like <h1> and <p>:
body {
background-color: rgb(244, 237, 222);
border: solid;
padding: 10px;
font-family: Times, TimesNR,
Georgia, serif;
}
<body>
<h1>The Geography of New England</h1>
<p>By Lyman R. Allen, formerly Instructor in Geography,
State Normal School, Providence, Rhode Island,<br />
and Alonzo J. Knowlton, Superintendent of Schools, Belfast, Maine.</p>
</body>
The Geography of New England
By Lyman R. Allen, formerly Instructor in Geography, State Normal School, Providence, Rhode Island,
and Alonzo J. Knowlton, Superintendent of Schools, Belfast, Maine.
Here the browser looks for specific fonts installed on your computer in sequence, choosing a default serif font if necessary. (Probably a serif font is already the default for unstyled text in your browser.)
There are a large number of ways to modify the styling of content for particular purposes. To match the styling used in Dodge, the following CSS rules for the different heading elements are a start:
h1 {
font-weight: normal;
letter-spacing: 0.1em;
}
h2 {
font-weight: normal;
font-style: italic;
font-size: 1.25em;
}
h3 { font-size: medium; }
h4 {
font-size: medium;
margin: 0 0 0 1em;
}
h1, h2, h3 {
text-transform: uppercase;
text-align: center;
}
<h1>The Geography of New England</h1>
....
<h2>I. New England as a Whole</h2>
<h4>Size and Location.</h4>
....
<h2>II. Growth and Development of Cities and Towns</h2>
....
<h3>Massachusetts Cities and Towns</h3>
<h4>Gain in Population.</h4>
The Geography of New England
....
I. New England as a Whole
Size and Location.
....
II. Growth and Development of Cities and Towns
....
Massachusetts Cities and Towns
Gain in Population.
Note the following about these styles and their effects:
Both of the
<h1>and<h2>elements would by default be given afont-weightofbold, but to match Dodge this property is set tonormal.Similarly, the
<h2>element is given afont-styleofitalic.The
letter-spacingproperty of the<h1>element and thefont-sizeproperty of the<h2>element have been specified using an em, which is the width of the letter m in the current font.The
font-sizeproperties of the<h3>and<h4>elements is set tomedium, which corresponds to the default font size for most text, which is about 1 em in height.The
marginproperty has size value(s) that are applied in the order top—right—bottom—left, repeating earlier items if not all are provided; for the<h4>element it clears the normal space at the top and bottom and adds space to the left.A style set can be applied to multiple elements by separating them with a comma, as for
h1, h2, h3.Nowadays using
text-transform: uppercase;would not be considered the best approach, as “all caps” is more difficult to read (and sometimes interpreted as shouting). Besides, there are many other ways to distinguish headings from regular text, in particular size, font weight, and color.
The default way that browsers indicate the beginning of a paragraph is by automatically including a top and bottom margin (so you don’t have to include a blank line yourself). The text-indent property implements the other standard paragraph opening seen in Dodge, indenting just the first line, so that the margins can be set to zero all the way around the <p> element:
p { text-indent: 1em; margin: 0; text-align: justify; }
<body>
....
<p>The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States. (Fig. 3 and Adv. Geog.,Fig.192.) The states are small, except Maine, which has only a few square miles less than all the other states taken together. Relatively the three southern states are densely settled (Figs. 99 and 100), Rhode Island and Massachusetts being the most densely populated states in the Union.</p>
....
</body>
....The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States. (Fig. 3 and Adv. Geog.,Fig.192.) The states are small, except Maine, which has only a few square miles less than all the other states taken together. Relatively the three southern states are densely settled (Figs. 99 and 100), Rhode Island and Massachusetts being the most densely populated states in the Union.
....
To match Dodge, the paragraph element is also justified, meaning that text aligns at both the left and right edges. The default behavior in most Western languages is left alignment, leaving the right edge ragged.
Class Selectors
Often you will want to distinguish a particular type of content from the more standard formats provided by HTML elements, for example in Dodge the authors’ names are in “small caps” format rather than lower case, and their credentials are italicized:

You can specify this formatting by creating a class selector that begins with a period or dot, such as:
.author { font-variant: small-caps; }
.credentials { font-style: italic; }
Such classes can be applied to any HTML element by supplying the attribute class="...".
In this case we want to apply it to just these bits of text, so we’ll use the generic element <span>, which has no default styling other than being displayed inline:
<p>
By <span class="author">Lyman R. Allen</span>,
<span class="credentials">formerly Instructor in Geography, State Normal School, Providence, Rhode Island</span>,<br />
and <span class="author">Alonzo J. Knowlton<span>,
<span class="credentials">Superintendent of Schools, Belfast, Maine</span>.
</p>
By , formerly Instructor in Geography, State Normal School, Providence, Rhode Island,
and , Superintendent of Schools, Belfast, Maine.
Styles may be restricted to particular dancies of elements by listing them in order in the selector, without a comma separating them, e.g:
p span.credentials { font-style: italic; }
In this case, only span elements that are of class credentials and that are contained within a paragraph will have this style applied to them.
However, it’s a best practice to be this specific only when necessary — since the class credentials is not used in a different way in another context, the selector .credentials by itself is good enough.
Warning: There is a difference between span.credentials and span .credentials (with a space separating the two)! The former selects <span> elements of class credentials, while the latter selects any element of class credentials that is contained within a <span>!
In general class names should represent the purpose of the class, as in the examples above, not the styles that are going to be applied, e.g. “red”. Then when you decide to change their style (e.g. to blue), the class name can remain the same because its meaning is the same.
ID Selectors
Sometimes a style might be applied only once within a document, for example in Dodge the authors’ byline is centered and in smaller type than paragraph text.
It’s then useful to identify such specific elements using ID selectors, which, like document fragment references, begin with the hash mark or number sign #:
#byline { font-size: smaller; text-align: center; text-indent: 0; }
hr#titleSeparator { width: 20%; margin-left: 40%; margin-right: 40%; }
These selectors will be applied to the first element that has the matching attribute id="byline" and the first <hr> element with the matching attribute id="titleSeparator" — but none afterward, because they’re supposed to be unique within a document!
<h1>The Geography of New England</h1>
<div id="byline">
By <span class="author">Lyman R. Allen</span>,
<span class="credentials">formerly Instructor in Geography, State Normal School, Providence, Rhode Island</span>,<br />
and <span class="author">Alonzo J. Knowlton<span>,
<span class="credentials">Superintendent of Schools, Belfast, Maine</span>.
</div>
<hr id="titleSeparator" />
<h2>I. New England as a Whole</h2>
The Geography of New England
By , formerly Instructor in Geography, State Normal School, Providence, Rhode Island,
and , Superintendent of Schools, Belfast, Maine.
I. New England as a Whole
Because the byline is not really a paragraph, and we don’t want it to have any margins or indentation, we can build it from a <div> element, which has no default styling other than a block-level display.
Note here that for the <hr> element the margins are set in a different way than before, using individual properties for each one, such as margin-right. Also, margin size has been specified with a percentage value, which will be calculated using the width of its parent element — here the body of the document. With equal left and right margins, the effect is to center this block-level element in the middle of the page. Note that a similar effect is achieved for the byline with text-align: center;, which applies to inline content inside of a block-level element.
This markup now begins to look similar to the real thing.
Style Attributes
An alternative to an ID selector for applying a style to a single element is the style attribute, which directly lists the style definitions in the HTML:
<hr style="width: 20%; margin-left: 40%; margin-right: 40%;" />
An ID selector is usually a better choice, however, since it lets you place the style definition togther with other definitions, and allows you to give it a name that can indicate its purpose.
Cascading Styles
When a web browser combines the different rules you define for the style of a particular element, occasionally they will conflict, as in the above headers where the heading text by default is bold but may be converted to normal weight but in all capitals.
The general rules for this cascade of styles are three-part:
1) Style applications with the least amount of inheritence take precedence over more distant styles.
2) Similarly, more specific styles have precedence; from lowest to highest, these are: browser default, element selector, class selector, id selector, style attribute.
3) When two styles have the same precedence from the first two rules, the one written later in the code will have priority over the earlier one.
Remembering these three rules will help you understand the styles that appear in your document, though there can be exceptions that can be unclear.
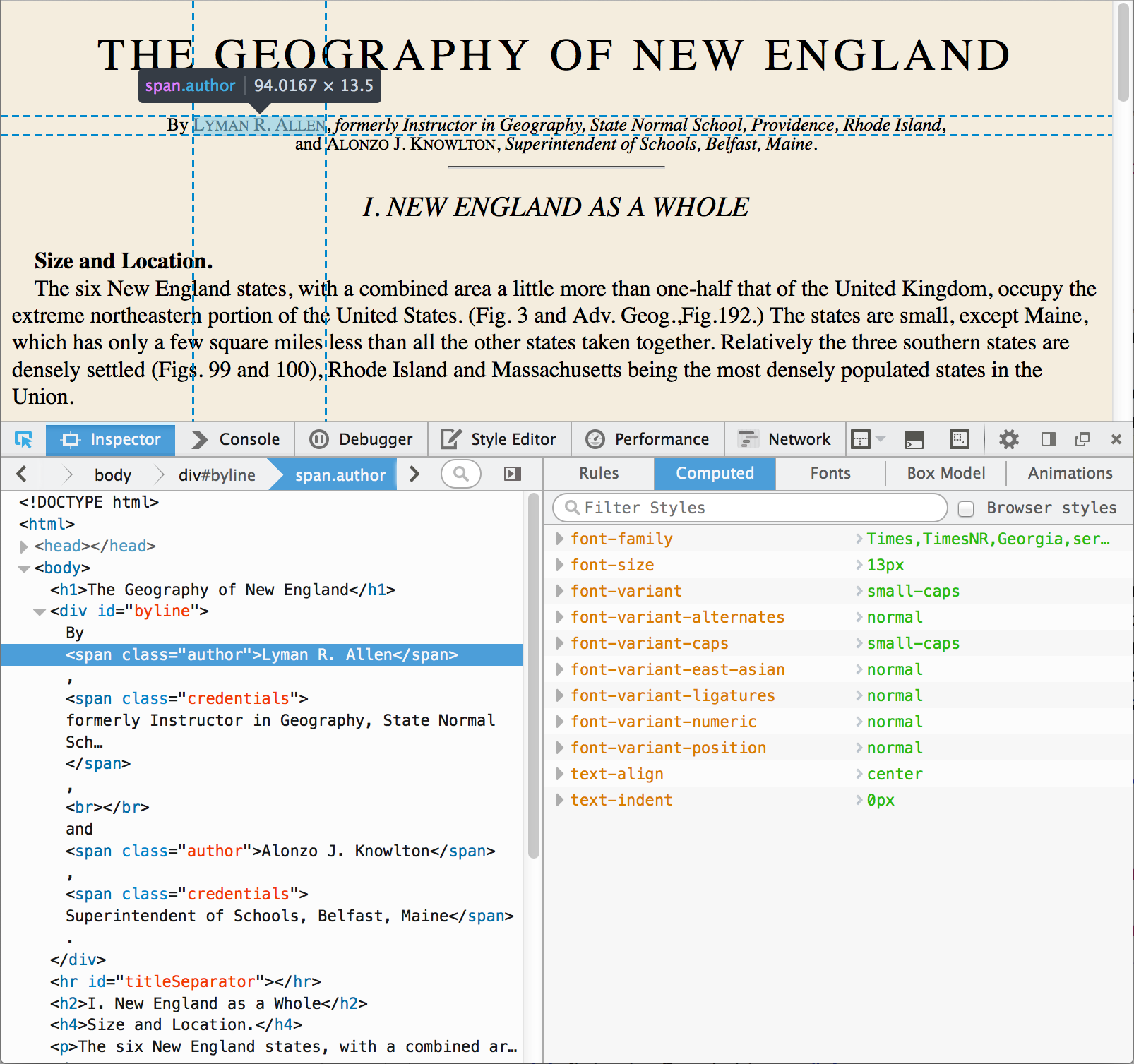
The web inspector can help you determine which styles apply to a particular element; after selecting it in the code listing, it will be displayed in the document with its bounding box visible, while its computed (final) style and the cascade of rules from highest precedence to lowest are visible in the lower-right pane:

CSS Comments
As with HTML, it’s usually a good idea to provide comments that can help explain the purpose of particular arrangements of CSS styles.
Anywhere CSS is written, you can include comments in the format
/* This is a CSS comment. */
This can be particularly important if you need to explain how the cascade is expected to take place.
Positioning
The various HTML elements that we’ve discussed have followed normal “flow” behavior, where they are displayed one after another in the same order they are written in your document.
CSS provides two additional types of positioning, allowing elements to “float” relative to adjacent elements, as well as being “positioned” relative to the elements that contain them.
Flow Content
Since by default most content flows “normally” in an HTML document, the only difference we’ve seen in how content is displayed is that some elements like headings, paragraphs, divs, and horizontal rules have a block-level display, starting and ending with new lines, while others like text, phrases, spans, and images have inline display, being placed in the same line as preceding and following inline elements.
This behavior can be changed with the property display, for example:
img.standardImage { display: block; width: 50%; margin-left: 25%; margin-right: 25%; }
<img class="standardImage"
src="images/chapter6_2/Dodge_s_Geography_of_New_England%2058_Fig_108.jpg"
title="Fig. 108. The State Capitol at Boston."
alt="The Massachusetts State Capitol sits high on a hill overlooking Boston Common."
/>
<h3>Massachusetts Cities and Towns</h3>
<h4>Gain in Population.</h4>
<p>In Massachusetts (Fig. 104) the steady drift of the
people toward the cities is the most striking feature in
the growth and movement of population. (Fig. 103.) ....</p>

Massachusetts Cities and Towns
Gain in Population.
In Massachusetts (Fig. 104) the steady drift of the people toward the cities is the most striking feature in the growth and movement of population. (Fig. 103.) ....
When the image is given a block-level display, by default it has the whole width of the page to itself, and like the horizontal rule styled earlier, its width and margin properties are used to position it in the center of the page.
Floating Content
An element can be made to float either to the far left or the far right of the element that contains or follows it, taking on a block-level display with no margins, similar to what is seen in Dodge p. 7 to the right.
If the containing or following element has inline display, like text, it will rearrange itself to flow around the floated element, dynamically readjusting as you narrow or widen the computer screen.
Non-inline content may be covered over; to avoid this, you can insert a break element before it that “clears the space” to the bottom of the floating image, <br clear="all" />, as follows:
Floating an image adjacent to text is a common task:
img.rightImage { float: right; width: 25%; margin: 0 0 1em 1em; }
<h4>Size and Location.</h4>
<p>
<img class="rightImage"
src="images/chapter6_3/Dodge_s_Geography_of_New_England%2007_Fig_1.jpg"
title="Fig. 1. A relief map of New England."
alt="A relief map of New England, showing the mountainous terrain in the northern part of the region"
/>
The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States. (Fig. 3 and Adv. Geog.,Fig.192.) The states are small, except Maine, which has only a few square miles less than all the other states taken together. Relatively the three southern states are densely settled (Figs. 99 and 100), Rhode Island and Massachusetts being the most densely populated states in the Union.
</p>
<p>
The Great Valley which separates the Appalachian Mountains and Piedmont Belt from the Allegheny Plateau (Adv. Geog, Fig. 191) is in New York called the Hudson-Champlain Valley. East of this valley is an old irregular mountain mass, so old as to be worn down relatively smooth, so irregular that its relation to the Appalachian Mountains cannot be clearly distinguished. This area is called the New England Highland....
<br clear="all" />
</p>
Size and Location.
The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States. (Fig. 3 and Adv. Geog.,Fig.192.) The states are small, except Maine, which has only a few square miles less than all the other states taken together. Relatively the three southern states are densely settled (Figs. 99 and 100), Rhode Island and Massachusetts being the most densely populated states in the Union.
The Great Valley which separates the Appalachian Mountains and Piedmont Belt from the Allegheny Plateau (Adv. Geog, Fig. 191) is in New York called the Hudson-Champlain Valley. East of this valley is an old irregular mountain mass, so old as to be worn down relatively smooth, so irregular that its relation to the Appalachian Mountains cannot be clearly distinguished. This area is called the New England Highland....
The image here is given a bit of margin around the bottom and left edges to keep the text from crowding it.
Any element can be floated, e.g. to put the <h4> subheading in line with the beginning of the following paragraph, we can make it float left, which pushes the first line of the following paragraph up and to the right to make room:
h4 { float: left; font-size: medium; margin: 0 0 0 1em; }
<h4>Size and Location.</h4>
<p>
The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States....
</p>
Size and Location.
The six New England states, with a combined area a little more than one-half that of the United Kingdom, occupy the extreme northeastern portion of the United States....
Positioned Content
An element can be precisely positioned by using (x, y) coordinates in reference to a containing element, called the positioning context, and displayed in front of or behind other content, in any order you choose.
The CSS property position can be set to one of four possibilities, with static being the default flowing or floating behavior seen so far:
| position | positioning context | display | normal flow space |
|---|---|---|---|
static flowing |
not offset | default block-level or inline | occupied |
static floating |
location within element | marginless block-level | filled in by following elements; inline content will flow around it |
relative |
nearest containing block-level element | default block-level or inline | retained (as blank space when moved) |
absolute |
nearest containing block-level element with relative or absolute positioning |
marginless block-level | filled in by following elements |
fixed |
browser viewing pane | marginless block-level | filled in by following elements |
For non-static elements, the properties top, bottom, left, and right let you specify their offset from any edge of the reference element. As is standard practice in computer graphics, vertical values (top and bottom) are measured downward rather than upward. Horizontal values (left and right) are measured from left to right. Note that you should only use at most one of top or bottom, and at most one of left or right.
In relative positioning, the element is simply shifted in position, leaving behind a blank space. The element will appear above and hide other content that it overlaps. It is therefore not very useful, except as a reference point for absolutely positioned content.
In absolute positioning, the element is also shifted in position, but the space it leaves behind is filled in with subsequent content. Again, the element will appear above and hide other content that it overlaps, so it is commonly moved to where there is designated space for it.
For example, Figure 3 of Dodge is a political map of New England, which could be quite large and slow to load. But we could break it into tiles that are 256x256 pixels square so that they load a little bit at a time. Using absolute positioning the twelve pieces in this example can be placed seamlessly within a <div> element designated for them. This element is given relative positioning to establish it as the reference element, but is not itself given offsets so that it remains in its normal place.
div#nepm { position: relative; width: 756px; height: 1024px; }
#nepm .tile11, #nepm .tile12, #nepm .tile13, #nepm .tile21, #nepm .tile22, #nepm .tile23,
#nepm .tile31, #nepm .tile32, #nepm .tile33, #nepm .tile41, #nepm .tile42, #nepm .tile43
{ position: absolute; border: solid blue; }
.tile11 { top: 0; left: 0; }
.tile12 { top: 0; left: 256px; }
.tile13 { top: 0; left: 512px; }
.tile21 { top: 256px; left: 0; }
.tile22 { top: 256px; left: 256px; }
.tile23 { top: 256px; left: 512px; }
.tile31 { top: 512px; left: 0; }
.tile32 { top: 512px; left: 256px; }
.tile33 { top: 512px; left: 512px; }
.tile41 { top: 768px; left: 0; }
.tile42 { top: 768px; left: 256px; }
.tile43 { top: 768px; left: 512px; }
<div id="nepm">
<img class="tile11" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/01-01.png">
<img class="tile12" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/01-02.png">
<img class="tile13" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/01-03.png">
<img class="tile21" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/02-01.png">
<img class="tile22" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/02-02.png">
<img class="tile23" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/02-03.png">
<img class="tile31" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/03-01.png">
<img class="tile32" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/03-02.png">
<img class="tile33" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/03-03.png">
<img class="tile41" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/04-01.png">
<img class="tile42" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/04-02.png">
<img class="tile43" src="images/chapter6_3/Dodge_s_Geography_of_New_England%2009_Fig_3/04-03.png">
</div>












Each tile is given a blue border so that you can see where it begins and ends; you can also click on any one of them and drag it to see the “ghost” of just that tile.
In fixed positioning, elements are positioned relative to the viewing pane of your browser. This is commonly used to fix headers and navigation bars at the top of the viewing pane, so they are always available.
For example, we could attach the title information for Dodge at the top of this web page, by putting it together in a <header> element and fixing that:
header#gneHeader { width: 100%; border: solid; box-sizing: border-box;
position: fixed; top: 0em; left: 0; z-index: 1000; }
<header id="gneHeader">
<h1>The Geography of New England</h1>
<div id="byline">
By <span class="author">Lyman R. Allen</span>,
<span class="credentials">formerly Instructor in Geography, State Normal School, Providence, Rhode Island</span>,<br />
and <span class="author">Alonzo J. Knowlton<span>,
<span class="credentials">Superintendent of Schools, Belfast, Maine</span>.
</div>
<hr id="titleSeparator" />
</header>
The Geography of New England
and , Superintendent of Schools, Belfast, Maine.
This header element has the positioning property z-index that controls the stacking order in which elements are drawn, which is important when they overlap. The value 0 is the index of the positioning context, and the largest value on the page is frontmost and completely uncovered. Because the course book has a number of positioned elements such as the table of contents, a very large value is chosen here.
Click this button to make the header appear and disappear: Scroll up and down a bit to see the effect.
Note the explicit width of 100% assigned to this <div>; when elements are given absolute or fixed positioning, they shrink to fit their content, and this value ensures that the element stretches across the viewing pane.
Summary
- CSS provides stylistic differentiation to HTML elements in Web documents to help readers recognize their purpose.
- Using element, class, and id selectors, along with the
styleattribute, CSS can:- control element sizes, backgrounds, paddings, borders, margins, and text alignment and indentation;
- modify type font including face, size, weight, style, decoration, and capitalization;
- float and position elements to arbitrary locations and stacking orders;
- change document styles in many more ways that are described in the full specification of CSS 2.1.
- Browsers can visualize the CSS applied to a document’s HTML elements using their built-in Web inspectors.
Further Reading
- Web sites in general need a consistent style set across their pages (this book is an example). You will want to do the same for your Web site. Larger organizations will create style guides for their users. Here are some example style guides.
Exercises
In the Exercises at the end of Chapter 6.2, you created a web page gne.html. Style this document to match Dodge:
- Add appropriate styles for headings, paragraphs, and other items. Store these in a separate document
gne.cssthat is referenced bygne.html. - Create a class called “towns” and use it to style the individual cities and towns described in the text.
- “Float” the images to the left or right, as appropriate, and assign them widths of only half a page.
Position these twelve images to create a map (don’t put boundaries around them like above, though):
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/01-01.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/01-02.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/01-03.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/01-04.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/02-01.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/02-02.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/02-03.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/02-04.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/03-01.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/03-02.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/03-03.png
- https://cschweik.gitbooks.io/community-service-with-web-based-gist/content/data/massachusetts_towns_1871/03-04.png
Note that they occupy this much space:
width: 1024px; height: 637px.- Position the book title above the rest of the text, as above.
- Save this document, you’ll add more to it in the next section!


